Создаем крутые страницы рубрик в WordPress. Создаем рубрики в WordPress Создаем рубрику на WordPress
В WordPress есть очень хорошая возможность группировать несколько записей в рубрики (категории), чтобы читателям было удобней просматривать все статьи определенной тематики, которые имеются на сайте. Тем не менее, на страницах этих рубрик нельзя разместить хоть какую-нибудь полезную информацию о содержащемся в них контенте. И это плохо не только с точки зрения юзабилити сайта, но и SEO оптимизации тоже.
Конечно, можно попробовать редактировать файлы темы, чтобы выводить рубрики на собственных страницах или добавить контент к существующим, но если у вас нет соответствующих навыков, то это будет очень трудной задачей. К счастью, можно решить эту проблему другим способом, с помощью плагина List Category Posts, позволяющего реализовать вывод содержимого любой рубрики, в любом месте сайта WordPress.
Принцип этого способа очень прост, вы получаете шорткод с большим количеством параметров, который можно вставить на страницу WordPress, чтобы выводить на ней содержание определенных рубрик и добавить к ним собственный контент.
При этом, параметры шорткода дают вам такие возможности, как:
- Добавлять постраничную навигацию;
- Указывать количество символов для анонса записей;
- Использовать пользовательские CSS классы для оформления;
- Показывать превью постов;
- Задавать сортировку постов и многое другое.
Кроме того, у вас появится специальный виджет WordPress, который может быть использован для отображения содержания определенных категорий даже в боковой панели.
Как это сделать
С этим плагином, вывод рубрики на любой странице WordPress не представляет никакой сложности. Вы просто создаете новую страницу, наполняете ее нужным контентом, а потом добавляете специальный шорткод . В нем вам нужно указать ID тех категорий, которые нужно отобразить. Выглядит это так:
Помимо идентификатора, можно также использовать название или ярлык, тогда шорткод будет выглядеть так:
После того, как вы укажите нужную категорию и сохраните страницу, на ней появится содержание соответствующей рубрики, в виде неупорядоченного списка записей WordPress, где каждая запись будет иметь заголовок и ссылку на полный пост.

Как добавить больше параметров
Конечно, такие рубрики выглядят не очень привлекательно, но это недоразумение можно поправить, воспользовавшись дополнительными параметрами, которые позволяют изменить вывод постов. Их достаточно много, вы можете посмотреть полный список во время установки плагина. На данный момент, давайте рассмотрим только те, которые могут понадобиться в первую очередь.
Например, вы можете захотеть, чтобы к каждой записи отображалась миниатюра, ее заголовок и краткое содержание. Так же, вам может понадобиться вывести несколько категорий в одном месте. Тогда, шорткод будет таким:
Как видите, можно задавать несколько значений для имени или идентификатора, просто написав их через оператор «+». А поставив «yes» к «thumbnail» и «excerpt», можно показать миниатюры записей и небольшие анонсы соответственно. В конце, строка «excerpt_size» указывает на то, какое количество символов должно быть у анонсов. В данном случае, анонсы будут состоять из 50 символов, но вы можете указать любое количество.
Теперь, давайте попробуем добавить постраничную навигацию и ограничить количество отображаемых в один момент записей до 6. Также, их можно упорядочить, отсортировав список записей по убыванию или возрастанию названия в алфавитном порядке. Делается это так:
В качестве примера, на этот раз мы будем использовать идентификаторы. Затем, включим постраничную навигацию и введем ограничение в 6 постов на страницу с помощью «numberposts». В конце, зададим сортировку по заголовку в сторону убывания.
Это всего лишь несколько примеров. Если внимательно изучить список возможностей шорткода, то вы поймете, что он позволяет сделать практически все, что угодно. Гибкость – это самое главное преимущество использования данного плагина, поэтому, выводить через него рубрики на пользовательскую страницу WordPress очень удобно.
Стилизация
В параметрах шорткода, кроме различных способов отображения, можно также задать собственную стилизацию. Вообще, по умолчанию, содержание категорий расположено в списке с тегом «ul», классом «lcp_catlist» и уникальным ID. Этого может быть достаточно, чтобы просто задать нужные стили в CSS файле вашей темы WordPress. Но, если вы хотите получить больше возможностей для настройки, то вы можете использовать параметры соответствующие параметры, чтобы добавить собственные HTML теги.
Например, вы можете обернуть заголовки записей в тег «h4» и добавить им любой класс:
Кроме того, вы можете добавить тег или класс и в другие части содержимого. Вот полный список параметров:
autor_tag, author_class, customfield_tag, customfield_class, catlink_tag, catlink_class, comments_tag,
comments_class, date_tag, date_class, date_modified_tag, date_modified_class, excerpt_tag, excerpt_class, morelink_class, posts_morelink_class, thumbnail_class, title_tag, title_class

Если даже этого вам недостаточно, то можно воспользоваться встроенной системой шаблонизации плагина. К сожалению, описание этого способа выходит за рамки данной статьи, но его суть в том, что нужно будет создать файл шаблона, вставить в папку вашей вордпресс темы и настроить его. Затем, вы сможете использовать параметр «template», который будет определять, какой шаблон использовать в конкретном шорткоде. Для примера, вы можете найти шаблон по умолчанию, находящийся в папке плагина, и посмотреть как это устроено.
Категории в виджете
Другой способ вывести содержание определенных категорий на сайте WordPress, это использовать специальный виджет, входящий в состав плагина. Его можно найти в разделе виджетов, находящемся в меню «Внешний вид» панели администратора.
Найдите там виджет «List Category Posts» и перетащите его на нужную панель. После этого, вы увидите список опций, позволяющих настроить его вывод. Этот список содержит много параметров, которые так же используются в шорткоде, хотя и не все. В любом случае, их вполне достаточно, чтобы максимально персонализировать виджет.
Заключение
Как видите, реализовать вывод рубрики на собственную страницу WordPress достаточно просто, если пользоваться этим плагином. У него огромное количество возможностей, но это не создает сложностей для его использования. Конечно, можно обойтись вообще без расширений, если выводить категории с помощью PHP кода в файлах темы, но этот способ не только требует определенных навыков, но и достаточно затратный по времени. К тому же, в отличии от плагина, вывод через код имеет некоторые проблемы с постраничной навигацией, на решение которых тоже требуется время, нервы и знания.
- 3.3 out of 5 based on 3 votes
В данном уроке мы рассмотрим, как создаются рубрики в WordPress, а также что такое ярлык рубрики и родительская рубрика.
В WordPress предусмотрена возможность помещать тематические заметки в определенные рубрики.
Таким образом, можно сортировать все материалы блога в зависимости от тематики записи.
Это позволяет посетителям блога быстро находить материалы, касающиеся какой-то определенной темы, для их поиска не нужно рыться в архивах просматривая все материалы блога. Перед тем как приступить к наполнению своего блога на WordPress материалами, необходимо продумать и создать необходимые рубрики.
Для того чтобы создать рубрики перейдите в административной панели WordPress в пункт: «Записи» >> «Рубрики» .

В поле «Название» введите название вашей рубрики. Именно это название и будет отображаться на вашем блоге.
В поле «Ярлык» введите название рубрики латинскими символами. Это название будет отображаться в URL"е ведущем на данную рубрику. Можете здесь указать ключевое слово или словосочетание, релевантное данной рубрике, это учитывается поисковыми системами. Данное название отображается в URL только при включенных постоянных ссылках, как их включить вы можете прочитать в уроке . Более того, если вы настроили транслитерацию для постоянных ссылок, то ярлык будет создаваться автоматически.

В WordPrees предусмотрена иерархия рубрик. Поэтому при помощи выпадающего списка «Родительская» можно выбрать рубрику, в которую будет вложена та рубрика, которую мы создаем.

К примеру, если на блоге планируется публикация уроков по созданию сайта, то можно создать рубрику «Уроки», а в нее вложить рубрики: «Уроки HTML», «Уроки CSS», «Уроки WordPress», «Уроки Joomla». На панели, справа, это будет выглядеть так:

Т. е. при создании рубрик: «Уроки HTML», «Уроки CSS», «Уроки WordPress», «Уроки Joomla» из выпадающего списка «Родительская», был выбран пункт «Уроки». При создании заметки, вы сможете выбирать в какую категорию ее поместить.
В поле «Описание», можно ввести описание для данной рубрики. В большинстве шаблонов не предусмотрен вывод описания на блог поэтому, как правило, данное поле не заполняют.
После того как вы заполнили все необходимые поля, нажмите на кнопку «Добавить новую рубрику» , она будет создана и отобразится на панели с права.
Для того, чтобы отредактировать созданную рубрику, наведите на ее курсор, в результате под ней появится небольшое всплывающее меню при помощи ссылок которого вы сможете отредактировать или удалить рубрику.
Всем привет! Как всегда, с Вами вебмастер Александр. Сегодня мы продолжим наше знакомство с миром веб-технологий и научимся создавать рубрики для сайта. Но перед тем как мы начнём, сделаю небольшое отступление. Как Вы знаете, сайты – отличный источник пассивного дохода. В статье я рассказывал, как один мой знакомый запустил сайт, который приносит ему теперь 100 000 руб. чистой прибыли в месяц. Согласитесь, это круто!
Вот и я, когда узнал о его результатах, тоже задумался над созданием собственного сайта. Уже проделано много работы, и сегодня у меня маленькая радость! Сегодня число посетителей, зашедших на мой сайт из поисковых систем, достигло новой рекордной отметки!
1 133 переходов из поисковых систем за сутки , друзья! И это только поисковый трафик. Общая посещаемость составила более 2 000 человек в сутки!
Вот так, ребята! Проект растёт, и это не может не радовать. Моя цель – 10 000 уникальных посетителей в день, и мы постепенно к ней приближаемся. Ну а какой сайт без статей, а статьи – без рубрик? Давайте сейчас этим и займёмся!
Другие статьи для начинающих Вэбмастеров
Создание рубрик в WordPress
Пошагово разберём, что нужно сделать, чтобы создать новую рубрику в WordPress.
1) В панели администрирования заходим в раздел Записи .
2) Переходим в подраздел Рубрики .
3) В поле Название введём название рубрики. В примере на рисунке это «Жилищное законодательство».
4) В поле Ярлык нужно ввести метку, которая позволит ссылаться на рубрику в URL-адресе. Эта метка разместится в конце URL-адреса, так что в итоге получится ссылка, указывающая на данную рубрику. Метка рубрики должна состоять из цифр и латинских букв. Пробелы не допускаются, но их при желании можно заменить символами подчёркивания.
5) В списке Родительская выберите рубрику, которая будет родительской по отношению к нашей, т. е. наша рубрика станет для неё дочерней. Если Вы не хотите, чтобы наша рубрика была чьей-либо подрубрикой, выберите в списке Родительская пункт нет .
6) В поле Описание введите небольшой текст, который кратко и ёмко описывает нашу новую рубрику. Обязательно заполняйте данное поле, это важно для SEO-продвижения!
7) Нажимаем кнопку Добавить новую рубрику .
Готово! Новая рубрика создана. Для закрепления материала обязательно ознакомитесь с этим видео:
Ну и в заключение хочу сказать, уважаемые читатели, что, если Вы решили создать собственный сайт, никогда не останавливайтесь и доведите дело до конца! Многие начинают и забрасывают процесс на середине, зная при этом, что сайт – штука очень даже прибыльная. Уверен: Вы не из тех, кого устраивает скучная работа по найму в каком-нибудь офисе. Поэтому Вы обязательно создадите сайт, который принесёт хорошую прибыль!
Вордпресс площадок, а сегодня мы будем наполнять наш блога контентом.
В этой статье речь пойдет о том, как используя панель управления создать рубрику и добавить новую запись на сайте.
Эта статья будет полезна новичкам, тем, кто только делает свои первые шаги к созданию блога на движке wordpress.
Хочу немного разъяснить, как устроен wordpress. Все записи, которые вы создаете на блоге располагаются в определенных рубриках.
Эти рубрики нужно сделать самостоятельно, только немного заранее. Обязательно старайтесь все продумывать наперед. Какие у вас будут записи на сайте и какие, под них необходимо создать рубрики, чтобы посетителю было удобно и понятно находить интересующий материал.
Создаем рубрику на WordPress
Если вы вдруг по каким-то причинам сначала создали запись и у вас нет пока рубрик не переживайте, статья все равно появится на блоге, так как разработчики CMS все продумали за вас.
В движке прописана автоматическая рубрика под названием «Без рубрики» и любая созданная статья будет размещаться именно здесь.

Теперь давайте создадим собственную рубрику. Для этого переходим в панель управления сайта и находим вкладку «Записи» далее «Рубрики».

Откроется окно, в котором вы должны указать:
Название. Указывайте название рубрики, которое будет отображаться на страницах блога.
Ярлык. Здесь нужно указать название ярлыка рубрики. Оно будет отображаться в URL страницы блога. Для того, чтобы ваш блог роботы поисковиков хорошо индексировали, прописывайте название ярлыка латинскими буквами.
Родительская . Если хотите, чтобы раздел был вложен в другой, тогда выбирайте в выпадающем меню родительскую рубрику, к которой необходимо его привязать.
Описание . Здесь прописываем описание. Можно ничего не указывать.
После всего сделанного нажимаем кнопку «Добавить новую рубрику».

Не пугайтесь если после создания рубрик, они не появились на странице блога. Вордпресс устроен таким образом, что раздел будет отображаться только в том случае, если в ней находится хоть одна запись.
Добавляем запись в блог
Каждый блогер выбирает для себя собственный способ написания записи в блог. Некоторые пишут статьи непосредственно в панели управления блога, кто-то в Word, а кто-то в специальных программах.
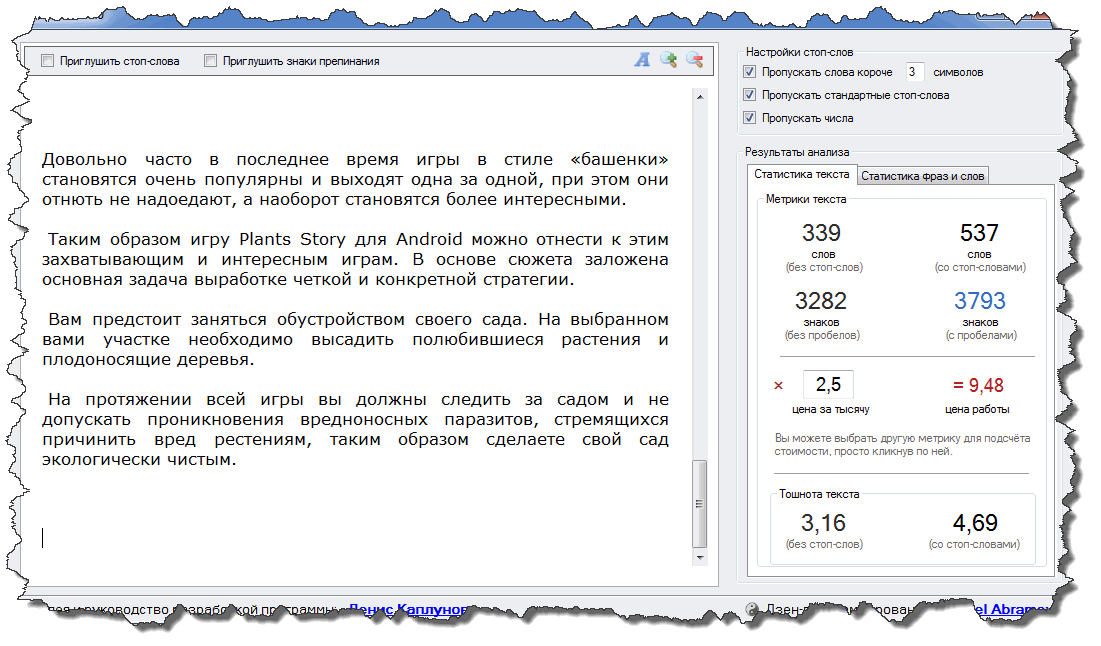
Лично я создаю изначально текст записи в программе , которая мне очень нравится по своим возможностям. Она автоматически сохраняет черновик записи, если я вдруг закрою программу.
Содержит в себе метрику текста, позволяющую вести подсчет знаков текста с пробелами и без них. Еще мне нравится, что Textus Pro подсчитывает плотность всех слов. Это очень полезно, чтобы не создать переоптимизированные записи, где будет большое повторение .

Когда текст написан, я его копирую и вставляю его в Word. Там проверяю набранный текст на наличие орфографических ошибок и расстановки знаков препинания.
Теперь можно приступить к добавлению записи на блог wordpress.

Для этого переходим в панель управления и выбираем вкладку «Записи» далее «Добавить новую».

Перед вами появится окно редактор добавляемой записи. Первым делом вводим заголовок статьи (название статьи).
Если плагин установлен, тогда из заголовка будет автоматически сгенерирована ссылка на статью. Для того, чтобы изменить ссылку нажмите кнопку «Изменить» и введите любое другое название на русском языке, которое автоматически преобразуется в латиницу.

Чуть ниже вы увидите форму для добавления текста статьи (панель управления).
Вкладки «Визуально» и «HTML» помогут переключатся между режимами редактирования. Если необходимо вставить какой-нибудь html код или скрипт используйте режим «HTML». Если хотите редактировать текст, как в Word, тогда выбирайте режим «Визуально».
Чтобы узнать функцию остальных кнопок панели управления редактора записи, просто наведите курсор мыши на необходимый значок и подождите 2 секунды, высветится название данной кнопки.
Копируем ранее написанный текст в буфер обмена (клавишами «Ctrl» + «C» ) и вставляем его в любой редактор wordpress (клавишами «Ctrl» + «V» ).
Теперь добавим картинку в текст. Для этого устанавливаете курсор в то место записи, где будет располагаться картинка и нажимаете значок «Мультимедиа» над панелью управления.

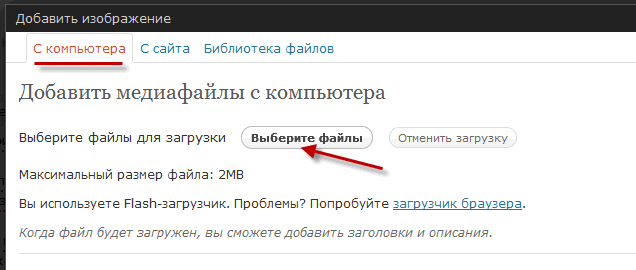
Откроется окно wordpress, в котором можно выбрать место от куда будет загружаться картинка: «С компьютера», «С сайта» или «Библиотека файлов».
Я загружаю картинки только с своего компьютера поэтому выбираю вкладку «с компьютера» и нажимаю кнопку «Выберите файлы».

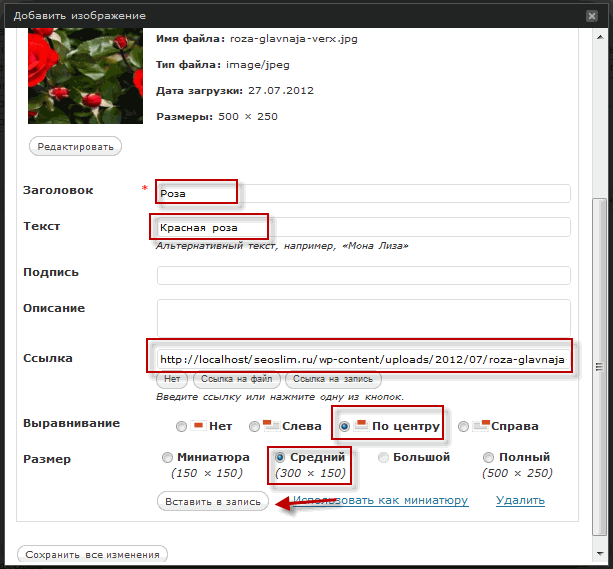
1) Указать заголовок . Это название будет отображаться после того, как наводишь курсор на картинку.
2) Указать текст. Этот альтернативный текст, будет показываться в том случае, если картинка не загрузится.
4) Выравнивание. Слева, по центру или справа.
5) Размер картинки. Миниатюра, средний, большой или полный.
Подробнее о том, как правильно заполнять данные поля можете прочитать в статье « ». Если все сделали, нажимаем «Вставить в запись».

Сейчас выделим часть текста жирным шрифтом. Для этого выделяем курсором часть текста, которую будем выделять и в панели управления редактора записи нажимаем ярлык «Жирный».

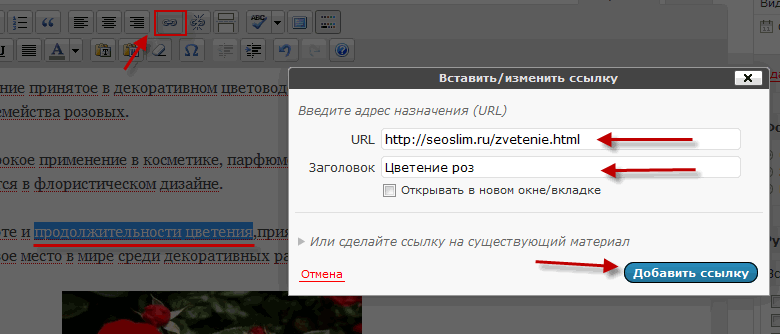
В следующем окне вам придется ввести адрес (URL) ссылки и название. Также можно выбрать ссылку из существующего материала записей.

В конце редактирования, в панели управления, выбираем рубрику, где будет располагаться запись, и ставим напротив галочку.

Еще будет не лишним написать несколько меток к добавляемой записи. Метки улучшат внутреннюю перелинковку похожих статей на сайте, так как после каждого поста будут выводиться с помощью плагина , похожие записи.

Конечно, данный CMS масштабен и функционален, поэтому одной статьей все не опишешь, но этих базовых знаний вам будет на начальном этапе вполне достаточно.
Буду очень сильно признателен, если вы прокомментируете данный пост. Чтобы не пропустить следующие уроки по созданию блога рекомендую подписаться на обновления постов .
Посмотрите видео о том, как можно добавить записи в блог.
Высказываем мнение о статье в комментариях, если что-то непонятно я всегда рад помочь. Всем пока!
Здравствуйте, дорогие читатели и гости моего блога. Мне вот часто новички задают вопросы, которые на первый взгляд кажутся чем-то элементарным. На самом деле для меня оно так и есть, но когда эти вопросы были и мне интересны. И я сам вбивал в поисковой строке запрос – как создать рубрику в WordPress.
Для того, чтобы каждый раз не отвечать на один и тот же вопрос, я решил иногда публиковать такие вот мини уроки, как этот. Возможно в будущем к статьям так же прикреплю видеоуроки.
Итак, как вы уже догадались, в статье пойдет речь о том, как создавать рубрики в WordPress, как добавлять к ним описание и все в том же духе.
Создаем новую рубрику в WordPress
Если вы откроете административную панель своего блога WordPress, то в верхней части меню увидите раздел «Записи». Наведя курсор мышки на этот раздел, можете увидеть подраздел «Рубрики». Собственно здесь все и будет происходить.


В поле «Название» нужно вписать название своей новой рубрики. Его вписываете обычной кириллицей, если конечно ваш блог русскоязычный.
Поле «Ярлык» необходимо заполнить латинскими буквами. Это будет своего рода ссылка на рубрику. Так же это поле поддерживает цифры и дефис. Я рекомендую писать короткие названия, чтобы ваша ссылка состояла из 2, максимум трех слов.
Если вы делаете не основную рубрику, а подрубрику, то в разделе «Родительская» вам необходимо выбрать родительскую рубрику. Сразу хотелось бы обратить ваше внимание, что не нужно делать множество подрубрик. Во первых это плохо с точки зрения SEO, так как больше глубина вложения страницы, тем реже и хуже она индексируется. Во вторых это лишь на первый взгляд кажется классным, на самом деле это жутко неудобно с точки зрения навигации.
Я понимаю, если у вас большой портал с несколькими тысячами страниц, то это приемлемо. Но если у вас всего опубликовано 50 статей и создано 10 рубрик с подрубриками, то это глупость.
После того, как вы заполнили название рубрики и ее ярлык, а так же добавили родительскую рубрику, можете добавить описание.

Сразу предупреждаю, описание выводится далеко не во всех темах. Это зависит от особенности самой темы блога. К примеру, в теме, которая установлена на моем блоге сейчас, эта функция присутствует. И выглядит это вот так:

